
?️ « Que vous ayez un thème WordPress normal ou le Thème Divi, vous devez créer un thème enfant pour ne pas perdre les modifications faites par vous même lors des mises à jour du thème que vous avez choisi. «
Un thème enfant est une copie des fichiers « functions.php » et « style.css » du thème parent. Le thème parent sert de moteur au thème enfant qui vous permet de modifier les fonctions et l’apparence sans toucher au moteur.
Qu’est qu’un thème WordPress ?
Un thème WordPress est un gabarit, un modèle de mise en page et un ensemble de fichiers (dont les fichiers « functions.php » et « style.css ») qui permet de modifier et personnaliser l’apparence visuelle de votre site Web. Il y a des milliers de thèmes pour WordPress qui sont gratuits ou payants. WordPress a ses propres thèmes officiels nommés « Twenty ». Par exemple, Twenty Eleven, Twenty Ten, etc.
Comment créer un thème enfant ?
Cela peut paraître compliqué pour un ou une novice mais c’est en le faisant vous même que vous découvrirez la simplicité de la mise en place de votre site Web.
Sur ce Site Web, j’utilise le Thème Divi. J’ai créé un thème enfant relié à ce thème avec un très bon plugin. Il s’agit de Child Theme Configurator. C’est rapide et cela permet de ne pas perdre de temps dans la compréhension des codages et la mise en place manuelle d’un thème enfant, si vous avez peu de temps à y consacrer. Child Theme Configurator est en français.
Nous partons du principe que vous avez déjà choisi et installé votre thème en cliquant sur « Apparence » > « Theme » > « Ajouter« , dans votre tableau de bord WordPress. Par défaut, vous avez un thème WordPress d’installé. Vous pouvez travailler sur ce dernier, si vous le souhaitez.
Installation de Child Theme Configurator
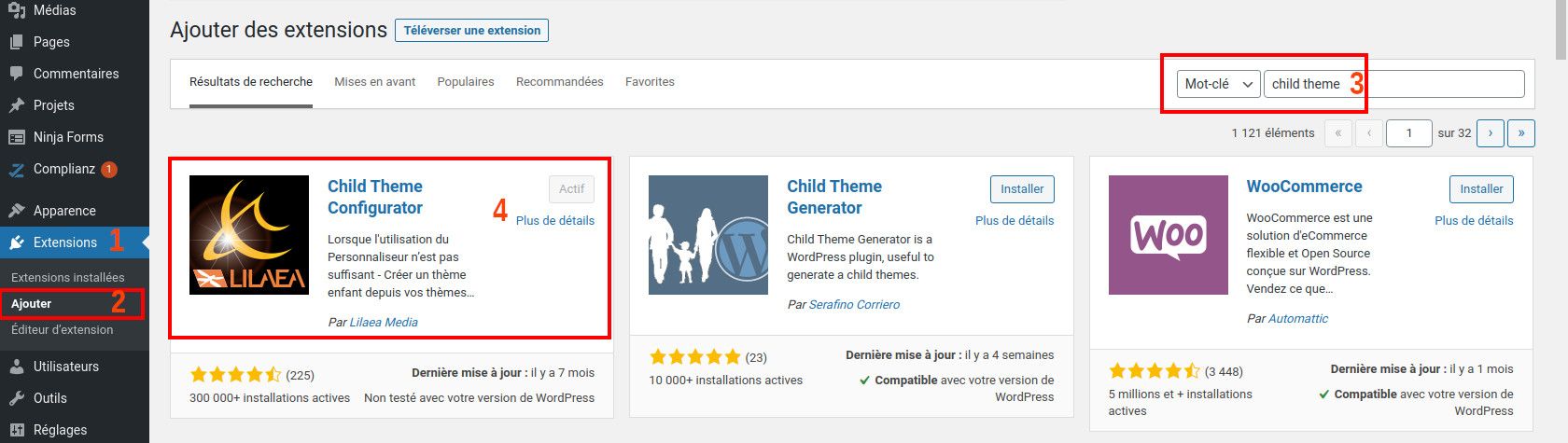
Dans votre tableau de bord, cliquez sur (1) « Extensions » > (2) « Ajouter » >(3) « Écrivez Child Theme, dans la recherche« , (4) cliquez sur « Installer » puis sur « activer« . Comme sur cette image:
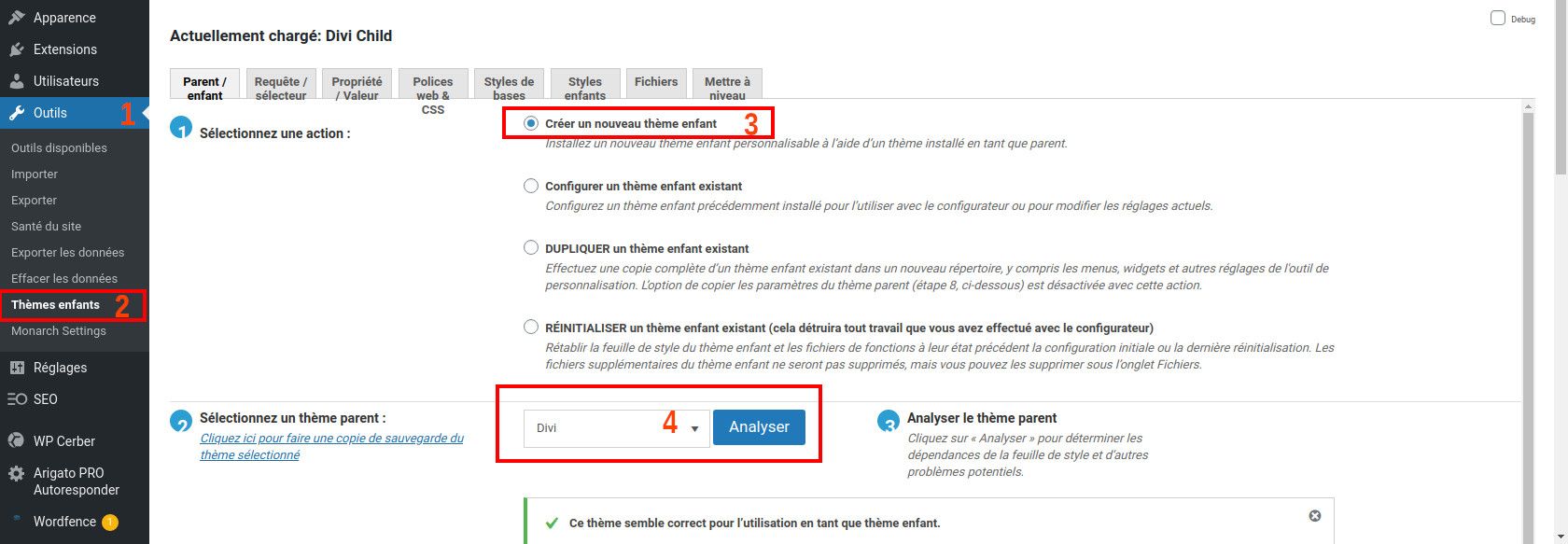
Ensuite, créez votre thème enfant en cliquant sur (1) « Outils » > (2) « Thèmes enfants » > (3) »Créer un nouveau thème enfant« , puis, si le thème choisi n’est pas placé automatiquement dans la section « Choisissez un thème parent« , (4) cliquez sur la petite flèche descendante pour sélectionner votre thème et cliquez sur le bouton « Analyser« .
Normalement, après l’analyse, il est mentionné: « Ce thème semble correct pour l’utilisation en tant que thème enfant » Comme ceci:
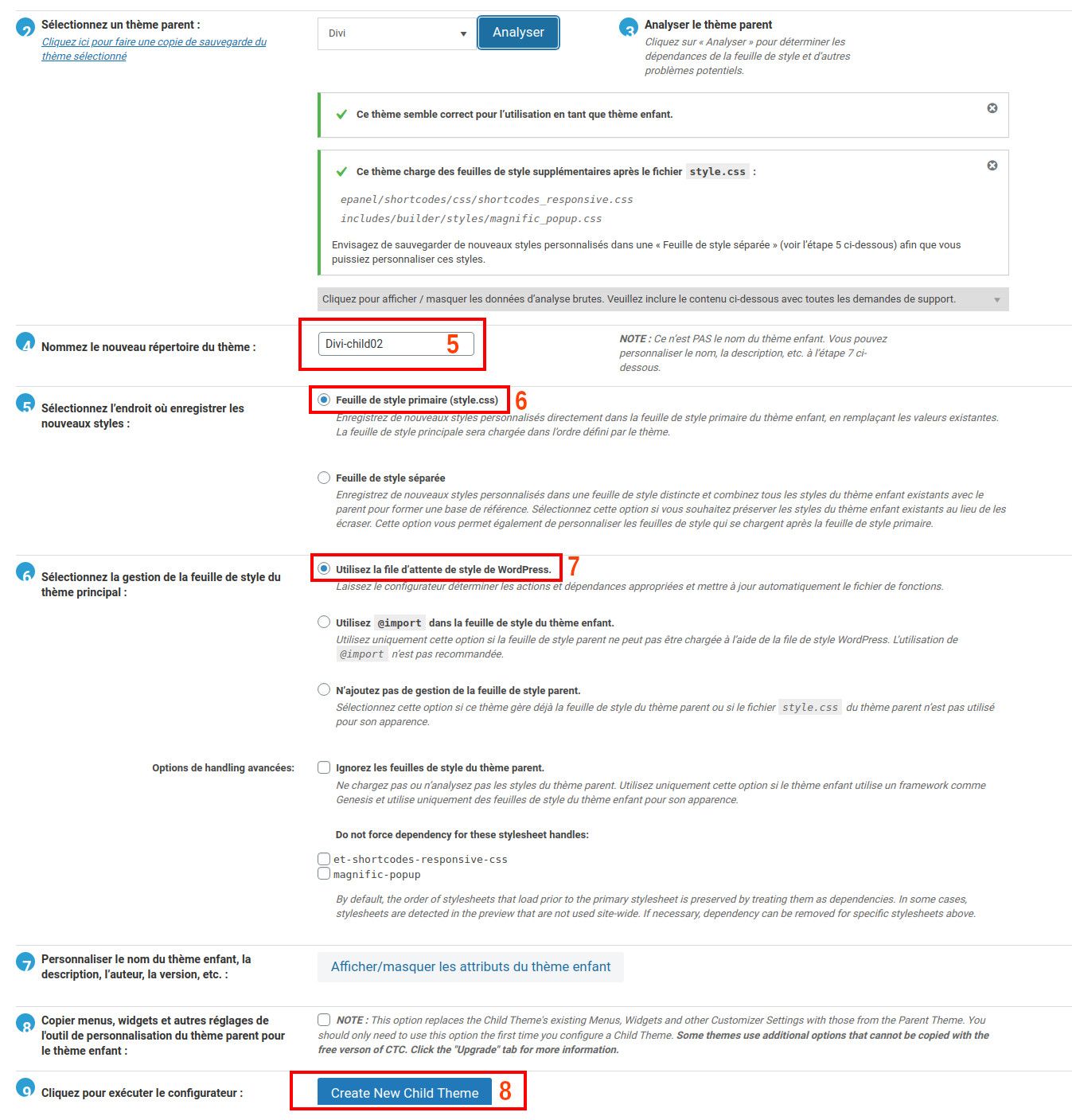
Suite à cette analyse, en descendant la page, par défaut, (5) le nom du thème enfant est mentionné (vous pouvez le changer si vous le désirez). Deux cases « type radio » à cocher sont déjà cochées, sinon, cochez-les: (6) « Feuille de style primaire (style.css) » & (7) « Utilisez la file d’attente de style de WordPress« . Puis cliquez sur le bouton du bas (8) « Create New Child Theme« . Comme sur l’image suivante:
Votre thème enfant a été créé.
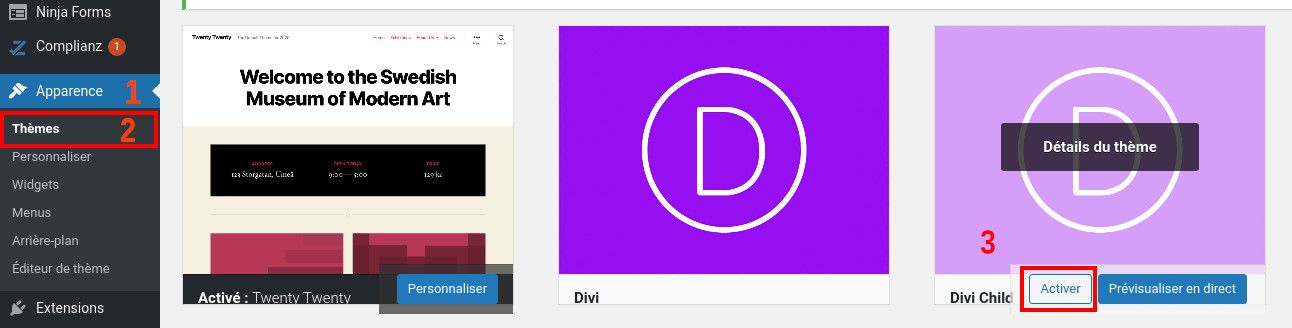
Enfin, revenez dans (1) « Apparence » > (2) « Themes » puis, (3) passez votre curseur sur le nom de votre thème enfant et cliquez sur « Activer ».
Votre thème enfant est prêt et activé. vous ne craindrez plus les mises à jour (indispensables) de votre thème parent.






0 commentaires